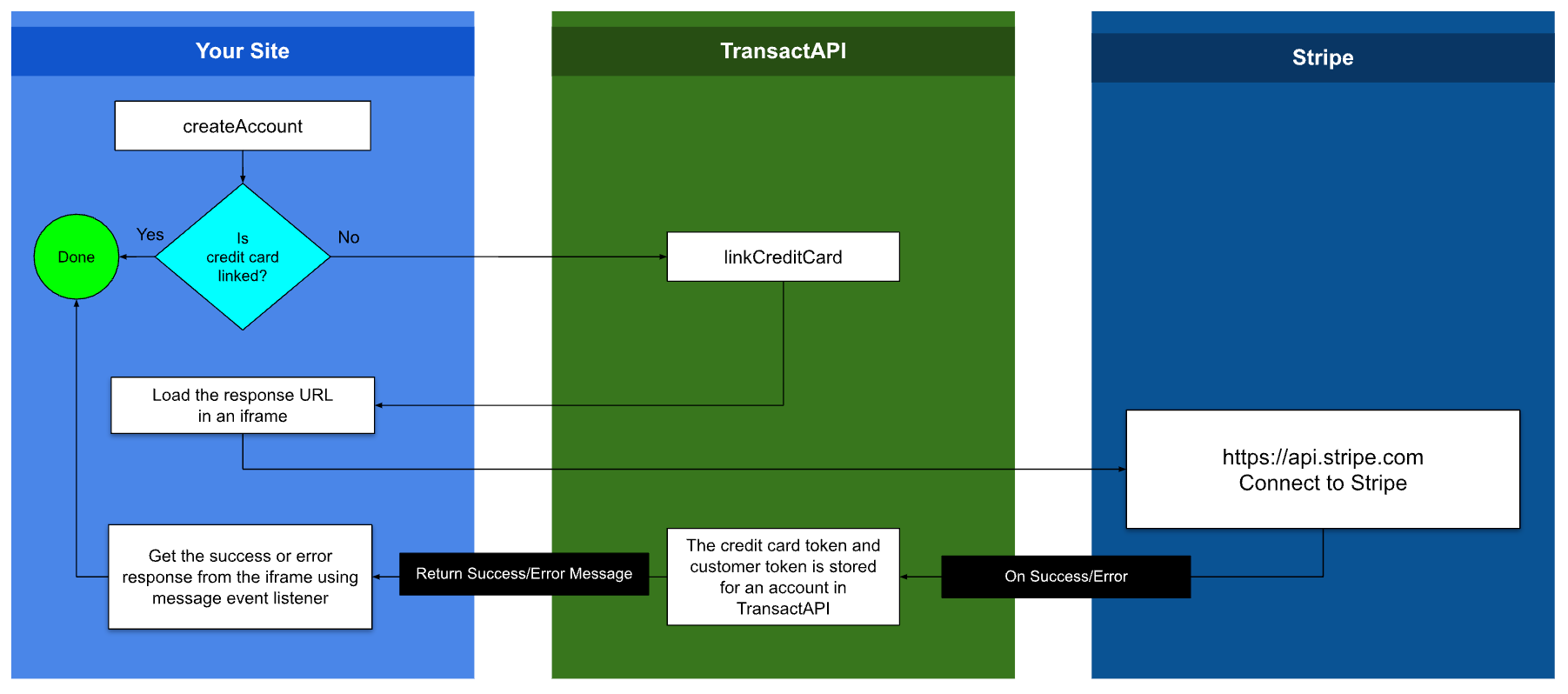
Using Transact API's integration with Stripe, you can easily facilitate connecting your investor’s credit card for making investments.

Once you invoke a call to /linkCreditCard. This call will give you a response with a URL. The URL should be used inside an <iframe>. so your investor user sees the Stripe widget loaded for them. They interact within the widget to authenticate the desired credit card.
There may be 2 actions at this point. The user may prematurely exit the widget before submitting the credit card, in which case, the card is not added. If the user completes the process within the widget by hitting submit, then the Transact API will add the verified credit card to the users account. A success message will play on the stripe widget notifying the user that they can exit the widget safely. (success and failure info are also passed back to the iframe via postMessage). If the credit card is rejected a failure message will play on the stripe widget and the user can then try again to verify the credit card.
Please note! in order to protect your API keys, any code that contains your clientID or developerAPIKey needs to be kept on the server-side.
Step 1. create client side code.
Below is some example code using HTML, CSS, Javascript and Axios.
//This code is for the client-side
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#link_button {
text-align: center;
padding: 10px;
border-radius: 5px;
background-color: black;
color: white;
width: 150px;
cursor: pointer;
margin: 20px;
}
#tapi_iframe {
width: 600px;
height: 420px;
border: none;
}
#iframe_container {
display: none;
padding: 10px;
border-radius: 5px;
-webkit-box-shadow: 0010px rgb(122, 122, 122);
box-shadow: 0010px rgb(122, 122, 122);
}
#close_button {
text-align: right;
float: right;
text-decoration: underline;
cursor: pointer;
width: fit-content;
}
</style>
</head>
<body>
<div id="link_button">Link Credit Card</div>
<div id="iframe_container">
<div id="close_button">Close</div>
<iframe id="tapi_iframe"></iframe>
</div>
</body>
</html>
window.addEventListener('message', function(event) {
// Swap out this url for 'https://api.norcapsecurities.com' when you go live
if(event.origin == 'https://api-sandboxdash.norcapsecurities.com') {
if(event.data) {
let response = JSON.parse(event.data);
if(response.statusCode == 101) { closeStripeIframe(); }
else { console.log(response) } //Handle error cases
}
}
});
function closeStripeIframe() {
document.getElementById('iframe_container').style.display = 'none';
}
document.getElementById('close_button').onclick = function () {
closeStripeIframe();
}
The following code is for server side only and should not be exposed
Step 2. create server side code.
Node.js server side example code
import axios from 'axios';
getCreditCard(yourAccountID) {
var urlencoded = new URLSearchParams();
urlencoded.append("clientID", "yourClientID"); //Do not expose this id
urlencoded.append("developerAPIKey", "yourDeveloperKey); //Do not expose this key
urlencoded.append("accountId", yourAccountID);
const options = {
method: 'POST',
url: 'https://api-sandboxdash.norcapsecurities.com/tapiv3/index.php/v3/linkCreditCard',
header: {'content-type': 'application/x-www-form-urlencoded'},
data: urlencoded
};
axios.request(options).then(function (response) {
//handle success
return response
})
.catch(function (error) {
//handle error
console.error(error);
});
}
PHP server side example code
<?php
// Get the key and url information from your constant file
$fields = array(
'developerAPIKey' => 'yourDeveloperAPIKey',
'clientID' => 'yourClientId',
'accountId' => 'yourUsersAccountId'
);
$url = 'https://*******/*****/index.php/v3/linkCreditCard' . ;
$fields_string = '';
foreach ($fields as $key => $value) {
$fields_string .= $key . '=' . rawurlencode($value) . '&';
}
rtrim($fields_string, '&');
//open connection
$ch = curl_init();
//set the url, number of POST vars, POST data
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_USERPWD,
'nc_admin_rest_basic:nc_admin_basic_pwd');
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST');
curl_setopt($ch, CURLOPT_POST, count($fields));
curl_setopt($ch, CURLOPT_POSTFIELDS, $fields_string);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
//execute post
$result = curl_exec($ch);
$r_str = str_replace("\'", "'", $result);
$response = json_decode($r_str, true);
print_r($response);
?>
Step 3. call your server side code from the client side. This may differ depending on your code stack. You should add this code to the client side code file we created earlier in Step 1.
document.getElementById('link_button').onclick = function(){
//This function should make a call to your server side code shown above
//This should also handle the success and failure responses correctly
}
.png?height=120&name=TransactAPI%20logo%20(1).png)